サーバー移転をするにあたって、まずWordPressの移動方法を調べた。
どうやらduplicatorというプラグインを使えばかなり簡単に移行できるようだ。
(参考: 「Duplicator」プラグインを使えばWordPressのサイトを丸ごと移行できる!)
ただ、このプラグインでこのサイトをパッケージ化しようとしたところ、エラーになって出来なかった。
どうもフォルダの権限問題のようで、ExpressWebのコントロールパネルから権限フルにしても無理だったので、
仕方なく諦め、手動での移行を行うことを決めた。
テスト環境で試行錯誤を繰り返し、ようやくできた。
どうも一部通常とは異なるやり方をしている箇所もあるが、こうやらないとできなかったので仕方が無い。
原因調査は置いておいて、実際に行った手順を記録する。
なお、俺がやったのは「現行のドメイン名をそのまま用いる」移行であるので、ご了承いただきたい。
・現行サーバー(ExpressWeb)のWordPressデータをローカルに保存する
- FTPでWordPressで用いていたファイルを全てローカルにダウンロードする
通常ならホーム\サイト名\wwwroot内の全ファイル、フォルダになると思う。 - MySQLデータをエクスポートする
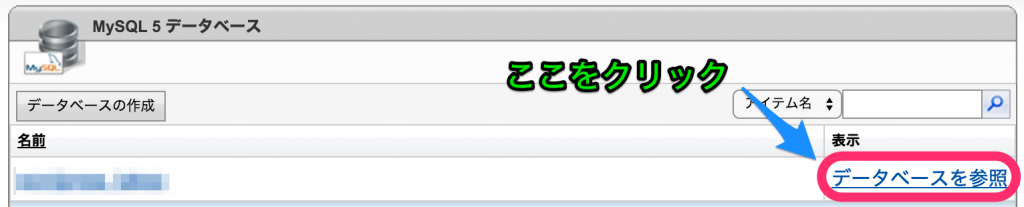
ExpressWebなら、コントロールパネルから「データベース」→「MySQL 5.1」で、
WordPressに用いているデータベースの「データベースを参照」をクリックする。

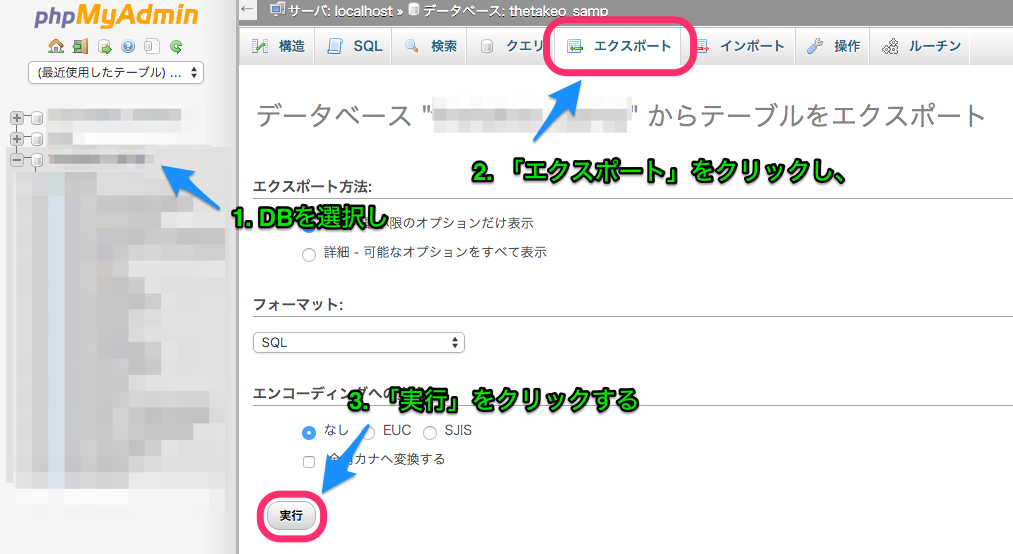
- phpMyAdminのページに移るので、DBログイン情報を入力し、ログインする
- WordPressで用いているDBを選択し、エクスポートを行う

.sqlファイルがローカルにダウンロードされる
以上でWordPress関連データは全てローカルに保存できた。
後はこれを新サーバーに持って行き、設定を行えば良い。
・移行先サーバー(CORESERVER)にWordPressサイトコンテンツを移動させる。
- CORESERVERのコントロールパネルにログインする
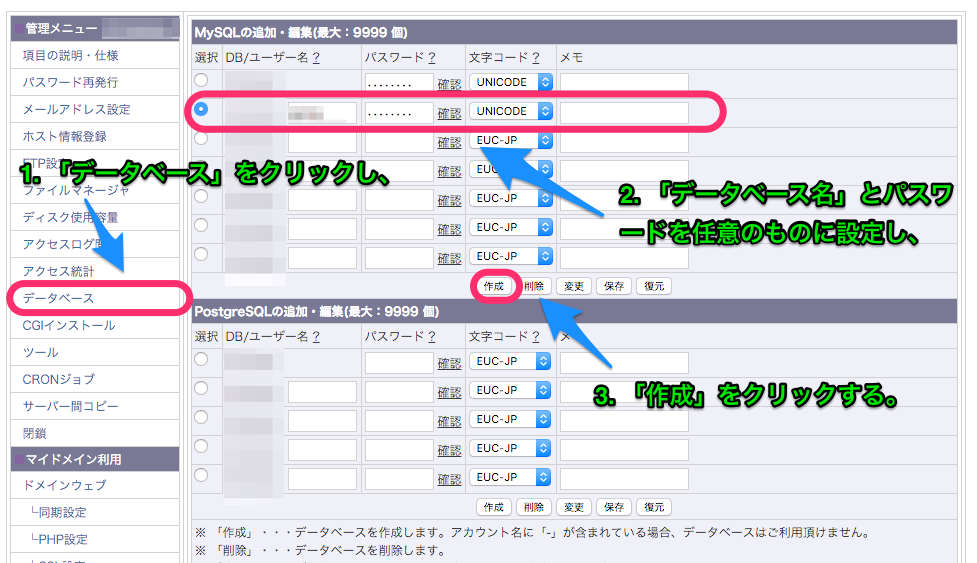
(正直、コントロールパネルわかりにくい。ExpressWebのがいかに使いやすかったか痛感) - 「データベース」をクリックし、WordPress用のNySQLデータベースを作成する
名前とパスワードは任意のもので良いが、文字コードは「UNICODE」にする。

一応、データベースが作成されるまでには1〜3分かかるそう。気長に待つ。 - WordPressをインストールする
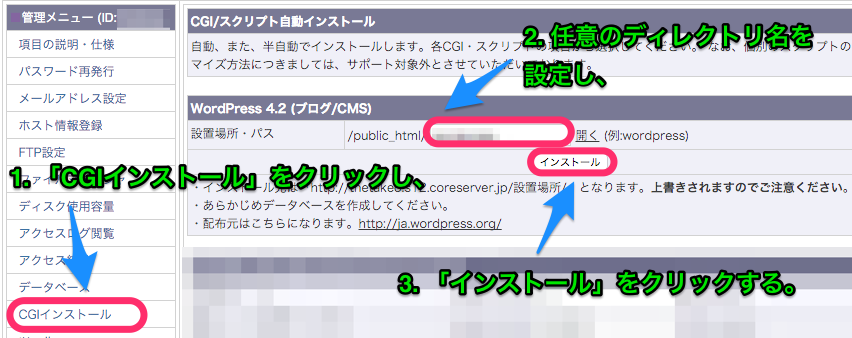
「CGIインストール」をクリックし、「WordPress 4.2 (ブログ/CMS)」の欄に任意のディレクトリ名を入力し、
「インストール」をクリックする。

これも1〜3分かかるそう。気長に待つ。 - WordPressの初期設定を行う
インストールが完了したら、再度「WordPress 4.2 (ブログ/CMS)」に先程入力したディレクトリ名を入力し、
「開く」をクリックする
初期設定画面が開かれるので、先ほど作成したDBを用いるようにWordPressを設定する - ローカルに保存していた現行サイトのファイルを全て(wp-config.phpを除く)アップロードする
具体的には、root/public_html/ディレクトリ名にwp-admin等をFTPで移動させる
ただし、注意点としてwp-config.phpだけは移動させない。
wp-config.phpを書き換えればよいのだが、そのそもわざわざ移動させなければ良い、と思う。 - PhpMyAdminをインストールする
コントロールパネルの「データベース」をクリックし、
「■PhpMyAdmin自動インストール(MySQL管理)」の「インストール」をクリックする

例によって1〜3分かかるそう。気長に待つ。 - 「■PhpMyAdmin自動インストール(MySQL管理)」の「自動」をクリックし、PhpMyAdminにアクセスする
DB情報を入力し、ログインする - DBデータをインポートする
WordPressに用いたデータベースを選択し、全てのテーブルを選択、削除してください。
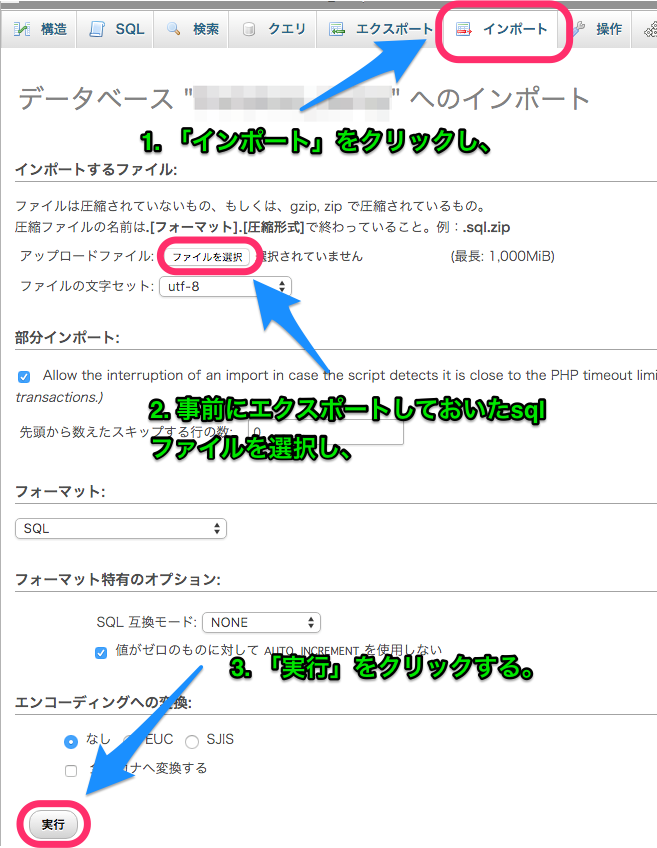
削除が完了したら、「インポート」をクリックし、事前にエクスポートしていたsqlファイルを選択し、
「実行」をクリックする。

以上で、移行自体は完了だが、まだ不完全な部分がある。
CORESERVERのデフォルトのドメインを使ったままになっているため、
現行のドメインを用いれていない。
このあたりのことは次回まとめます。
もう眠いのです。