WordPressでコードを書くとき、WP-Syntaxというプラグインを使っていた。
だけど、何故かWindows7のChromeで表示すると、C#のコードが上手く表示されない。
具体的には、コードの一部が左詰めになって、その上”.”以降は意図した位置に来たりしてちぐはぐになっている。
調べてみたらこのプラグイン、最終更新が2年前だった。ちょっと今のWordPressとは噛み合ってないのかもしれない。
折角Blogを再作成したので、プラグインも新しいものに変更した。
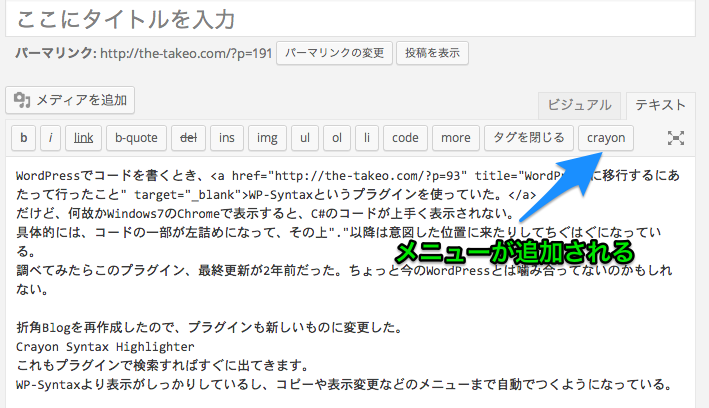
Crayon Syntax Highlighter
これもプラグインで検索すればすぐに出てきます。
WP-Syntaxより表示がしっかりしているし、コピーや表示変更などのメニューまで自動でつくようになっている。
|
1 2 3 4 5 6 7 |
public class testClass { public void testMethod() { Console.WriteLine("Hello!"); } } |
↑みたいな奴が簡単にできるのだ。
WP-Syntaxとも互換性があり、WP-Syntax用に書いたコードもそのままCrayon Syntax Highlighter形式で表示される。
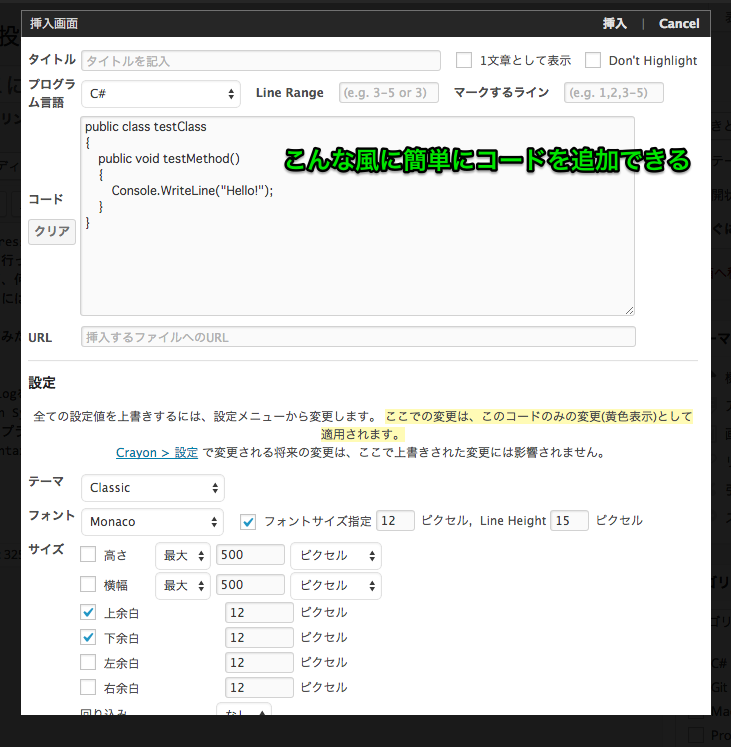
編集はこんな感じ↓
本当に簡単。素晴らC。
Skitchが思いの外使いやすいので無駄に使ってみた。